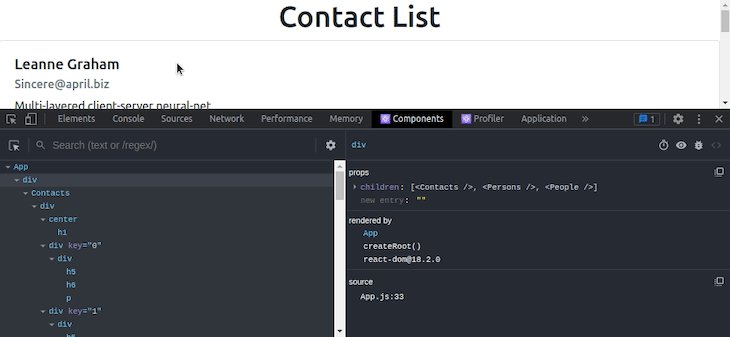
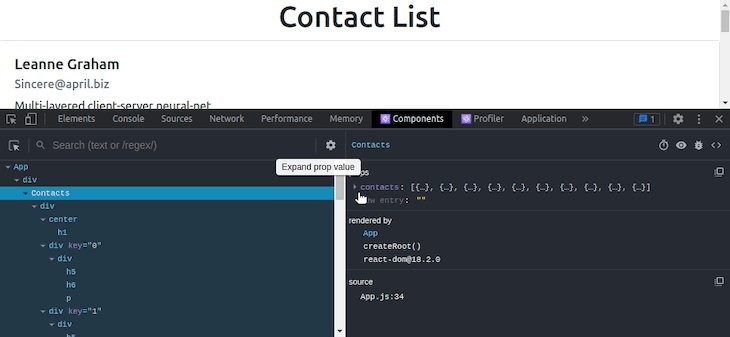
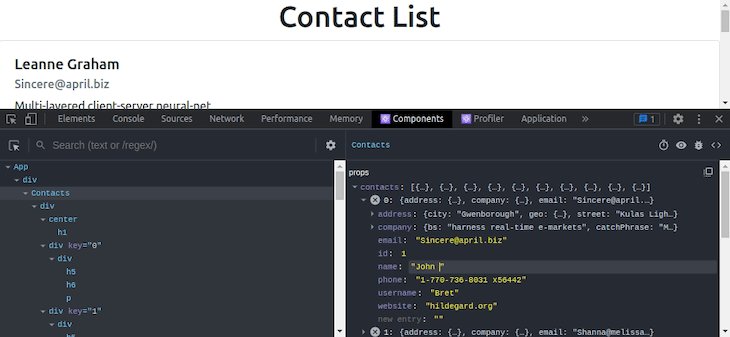
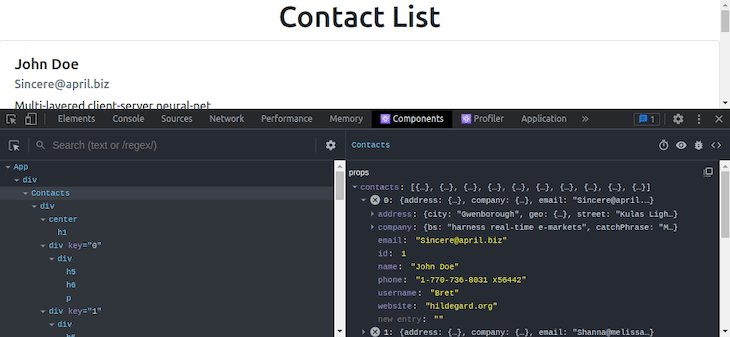
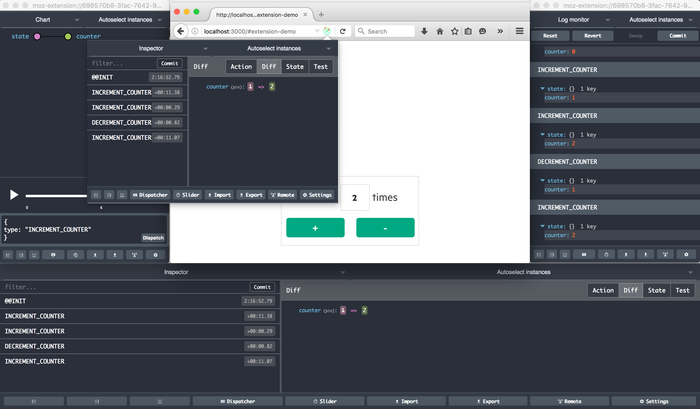
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog
DevTools: Firefox extension fails to recognize React on sites with strict CSP · Issue #16514 · facebook/react · GitHub

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

I've installed React Developers Tools for firefox and firefox says that it is installed. But the react tab is not showing up in my console tab - The freeCodeCamp Forum

React Developer Tools triggers console error in Firefox for protected URLs · Issue #20144 · facebook/react · GitHub

Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog